When you will work on a web-based project you should need to design some pages such as Login Form or Registration form. Those pages are very important for every application that is connected with the database. Are you a web Developer or Web Designer? you must have basic ideas to design the basic pages.
So, Let’s see How to Create Registration Form in HTML and CSS3. Basically, HTML and CSS3 play important roles to design websites or web applications, so you must have knowledge of HTML and CSS3 to design the projects.

So, let me explain to you How to Create a Registration Form in HTML and CSS3. You can also use the same thing to create a login form as well. I’ve designed a clean and simple registration form using HTML and CSS3, you can follow my instructions to create the same registration form as you want.
How to Create Registration Form in HTML and CSS3
First of all, you need to make two files with any name in my case I’ve made the files index.html and also styles.css. Once you made the files, then you need to open them in any code editor you like. I’ve been using Visual Studio Code, It’s very helpful for me to write the codes.
So, Let’s jump into index.html inside the file, you need to write a basic HTML5 structure. I’m going to share with you the basic structure of HTML5.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Registration Form Using HTML/CSS</title>
</head>
<body>
</body>
</html>Once you made the basic structure of HTML5, then you need to write the form code, So, here are the form codes.
<!-- Container Start -->
<div id="container">
<!-- Form Wrap Start -->
<div class="form-wrap">
<h1>Sign Up</h1>
<p>It's Free and Only takes a minute</p>
<!-- Form Start -->
<form>
<div class="form-group">
<label for="first-name">First Name</label>
<input type="text" name="firstname" id="first-name">
</div>
<div class="form-group">
<label for="last-name">Last Name</label>
<input type="text" name="firstname" id="last-name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" id="email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="firstname" id="first-name">
</div>
<div class="form-group">
<label for="cpass">Confirm Password</label>
<input type="password" name="firstname" id="first-name">
</div>
<button type="submit">Sign Up</button>
<p class="bottom-text">
By Clicking the Sign Up Button, you agree to our
<a href="#">Term & Conditions</a> and <a href="#">Primary Policy</a>
</p>
</form>
<!-- Form Close -->
</div>
<!-- Form Wrap Close -->
<footer>
<p>Already Have an Account? <a href="#">Login Here</a></p>
</footer>
</div>
<!-- Container Close -->First of All, you need to make an index.html file inside that, you need to write the complete codes that I’ve mentioned above such as Basic Structure of HTML5 and Also Form Code. Once you add that, then you need to design the form using CSS3. So, Let’s See How to design the registration form.
You May Also Like:
- Login Page in HTML with CSS Code
- Best HTML CSS Website Template
- HTML CSS Projects For Beginners
- Responsive Dropdown Menus Download Free
First of all, you need to make a styles.css file, you can write any name as you want, but In my case, I’ve made the file styles.css. Then you need to use the below-mentioned code that helps you to design the registration form
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: 'poppins';
background-color: #ECEDEF;
color: #fff;
line-height: 1.8;
}
a{
text-decoration: none;
}
#container{
margin: 30px auto;
max-width: 430px;
padding: 20px;
}
.form-wrap{
background-color: #fff;
padding: 15px 25px;
color: #333;
border-top: 4px solid #49c1a2;
border-radius: 05px;
}
.form-wrap h1,
.form-wrap p{
text-align: center;
}
.form-wrap .form-group{
margin-top: 15px;
}
.form-wrap .form-group label{
display: block;
color: #666;
}
.form-wrap .form-group input{
width: 100%;
padding: 10px;
border: #ddd 1px solid;
border-radius: 5px;
}
.form-wrap button{
display: block;
width: 100%;
padding: 10px;
margin-top: 20px;
background-color: #49c1a2;
color: #fff;
cursor: pointer;
border: 1px solid #49c1a2;
font-family: 'poppins';
font-size: 15px;
transition: 1s;
}
.form-wrap button:hover{
background-color: #37a08e;
transition: 1s;
}
.form-wrap .bottom-text{
font-size: 13px;
margin-top: 20px;
}
footer {
text-align: center;
margin-top: 10px;
color: #333;
}
footer a {
color:#49c1a2
}I’ve mentioned the codes inside the codes have CSS3 properties that are used to design the HTML page such as the Registration Form. You can get the ideas from it to design the login form and contact us form as well. You can also change the color combination as you want, but I usually use white and also light gray colors.
However, I also made the tutorial on that, If you are interested to learn How to Create Registration Form in HTML and CSS3, You can watch the complete tutorial that helps you to understand the usage of codes step by step. I’ve explained everything step by step practically.
Registration Form Design in HTML and CSS with Code
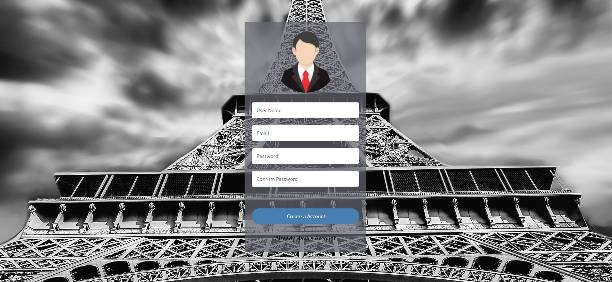
Let’s see How to Make a Registration Form Design in HTML and CSS with Code, I’m going to share with you the complete project source code, and a video tutorial. You can easily understand that, So, That the different registrations that I’ve mentioned above, in this project have a background image, which is displayed very well.

You can also change the background image and color combination, and also you can increase or decrease the input fields. Before changing anything inside the project, you must have a basic knowledge of HTML/CSS3 otherwise leave everything default. Let’s see the Registration Form Design in HTML and CSS With Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Ubuntu&display=swap" rel="stylesheet">
<title>Registration Form Using HTML5 and CSS3</title>
</head>
<body>
<div class="signup-form">
<img src="user.png" >
<form action="#" method="post">
<input type="text" placeholder=" User Name" class="txt" name="UserName">
<input type="email" placeholder=" Email" class="txt" name="Email">
<input type="password" placeholder=" Password" class="txt" name="Password">
<input type="password" placeholder=" Confirm Password" class="txt" name="Cpass">
<input type="submit" value="Create a Account" class="btn" name="btn-save">
<a href="login.php"> Already Hava a Account</a>
</form>
</div>
</body>
</html>First of All, you need to make a index.html file inside that you need use the code which I’ve mentioned on above. Once you add that, then you need to use CSS3 to design that, I also mentioned the CSS3 code on below, you can get the code and use that on your project.
body
{
margin: 0px;
padding: 0px;
background: url(background.jpg) no-repeat;
background-size: cover;
}
.signup-form
{
width: 300px;
padding: 20px;
text-align: center;
background: rgba(101,102,114,0.7);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
overflow: hidden;
border-radius: 05px;
}
.signup-form img
{
width: 50%;
height: 50%;
}
.signup-form input
{
display: block;
width: 100%;
padding-left: 10px;
height: 44px;
box-sizing: border-box;
outline: none;
border: none;
font-family: 'Ubuntu', sans-serif;
font-size: 14px;
}
.txt
{
margin: 20px 0px;
border-radius: 05px;
}
.btn
{
margin-top: 60px;
margin-bottom: 20px;
background: #487eb0;
color:#fff;
border-radius: 40px;
cursor: pointer;
transition: 0.8s;
}
.btn:hover
{
transform: scale(0.96);
}
.signup-form a
{
text-decoration: none;
color:#000;
font-family: 'Ubuntu', sans-serif;
padding: 10px;
transition: 0.8s;
display: block;
}
.signup-form a:hover
{
background:rgba(0,0,0,0.3);
color:#fff;
}So, If you face any problems creating Registration For min HTML and CSS, you need to watch the tutorial, I mentioned the tutorial above also below, you can get ideas from it. Once you watch the complete tutorials, then you will understand everything as you want.
Guys, recently, I’ve made another tutorial responsive signup form in HTML and CSS3. If you want to learn it, you can watch the tutorial on below.
Responsive Signup Form in HTML and CSS
When you will create a website Registration Form is very important to register the user inside your site. So, I’ve made the tutorial on How to create Registration From Design in HTML and CSS with Code. You can check it Now on below.
If you need the source code, you can check it now below the complete code which I’ve used inside the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Signup Form in HTML and CSS3</title>
</head>
<body>
<!-- Main Container -->
<div class="container">
<!-- Form Container -->
<div class="form-wrap">
<h1>Signup Form</h1>
<div class="signup-box">
<div class="left-box">
<form action="#">
<input type="text" placeholder=" Full Name " class="form-control" />
<input type="text" placeholder=" User Name " class="form-control" />
<input type="email" placeholder=" Email " class="form-control" />
<input type="password" placeholder=" Password " class="form-control" />
<input type="password" placeholder=" Confirm Password " class="form-control" />
<a href="#">Signup Now</a>
</form>
</div>
<div class="right-box">
<img src="img/img.svg" alt="" />
</div>
</div>
</div>
<p>
By Clicking the SIgnup Button You Agree to Our <a href="#">Terms and Condition </a> and
<a href="#">Privacy Policy</a>
</p>
</div>
</body>
</html>
Once you did that, then you need to use CSS to design it, I’ve mentioned the CSS code below you can check it now.
@import url("https://fonts.googleapis.com/css2?family=Poppins&family=Roboto&display=swap");
* {
box-sizing: 0;
padding: 0;
margin: 0;
font-family: "poppins", sans-serif;
}
.container {
width: 100%;
min-height: 100vh;
background: #273746;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.form-wrap {
background: #fff;
max-width: 800px;
padding: 2rem 0px;
border-right: 0.5rem solid #6c63ff;
border-radius: 1rem;
}
.form-wrap h1 {
font-size: 2rem;
color: #333;
margin-bottom: 30px;
text-align: center;
}
.signup-box {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.left-box {
flex-basis: 50%;
flex: 1;
}
.right-box {
flex-basis: 50%;
flex: 1;
}
.right-box img {
display: block;
width: 80%;
margin: auto;
}
.form-control {
width: 90%;
padding: 0.5rem;
margin: 0.2rem 1rem;
outline: none;
border: 1px solid #273746;
font-size: 1rem;
border-radius: 04px;
}
.left-box a {
text-decoration: none;
background: #273746;
color: #fff;
margin: 1rem 1rem;
padding: 0.6rem 0.5rem;
display: block;
text-align: center;
width: 91%;
transition: all 0.5s;
border-radius: 03px;
}
.left-box a:hover {
background: #6c63ff;
color: #fff;
transition: 0.5s;
}
.container {
color: #fff;
text-align: center;
}
.container p {
padding: 1rem 0px;
}
.container a {
color: #ddd;
}
@media (max-width: 768px) {
.signup-box {
flex-direction: column;
}
}
I mentioned the codes and also a tutorial that helps to understand How to create a Registration Form in HTML and CSS, If you face any problems please leave a comment or contact me. I will be happy to give you a response as soon as possible, you can also share ideas or content.
I hope this tutorial is helpful and beneficial for you, please share the content on the social sharing website, thanks for reading and also visiting the site.
If you like the article, please consider buying a coffee for us. Thanks For Support Me 🙂










