HTML CSS Form Templates are best to design and make forms. This means that if you’re looking for a way to make your own professional-looking form, this list will be perfect for you.
What is an HTML Form?
HTML forms are used to collect user input data. They are an essential part of many web applications and sites. Forms allow users to submit information, such as their name, email address, and password.

HTML forms are made up of two parts: the form elements and the action attribute. Form elements are the various fields that make up the form, such as the input field, the Textarea field, and submit button.
The action attribute defines where the form data should be sent when the form is submitted. There are many different ways to create HTML forms. You can use a text editor to write the HTML code for your forms manually.
Alternatively, you can use a web development tool to generate the code for you. Once you have created your HTML form, you will need to add it to your website or web application.
You can do this by including the form’s code in your site’s HTML code. Alternatively, you can use a server-side scripting language to generate the form on your website dynamically.
HTML Form Template Examples
There are a ton of great HTML form template examples out there. But, finding the right one can be tricky. To help you out, we’ve compiled a list of some of the best free HTML form template resources.
Whether you’re looking for a simple contact form or a more complex registration form, these resources will have what you need.
HTML CSS Form Templates Free Download
HTML CSS Form templates are free to download, still, I’m working on HTML and CSS3 to design the login and registration forms. So, I’m going to share with you the Best HTML CSS Form templates for free.
Login & Registration Form In HTML & CSS

Sliding Login and Registration form, you can use it on your project. When you will click on Sign Button, then you will be able to see the Login Form.
When you will open the form, then you will see the default registration form, It’s an attractive and also professional form that is developed in HTML and CSS and also a little bit of JavaScript.
You can get the source code If you like it.
Slim Login Form in HTML with CSS Code

Searching for a login web page? This template has all the necessary features to create an attractive and user-friendly site.
Newly launched in 2022, it has fashionable buttons for login by way of Facebook and Twitter profiles.
The login page has two sections, one for your username and password and the other with login options. You can log in by filling out the login kind and clicking the login button.
Login and Registration Form in HTML

This is a functional login and registration kind, created in HTML, CSS, and jQuery. It will show two buttons for login and registration. When the person clicks the button, it will get their input.
The popup modal will fire with a login and sign-up tabbed kind within it. The personal interface of this login web page is also enticing, everything from the enter fields to the password prompts will create a familiar experience for users.
The login page is developed with HTML/CSS and Also a Little bit of JavaScript/jQuery and will validate input fields before submitting.
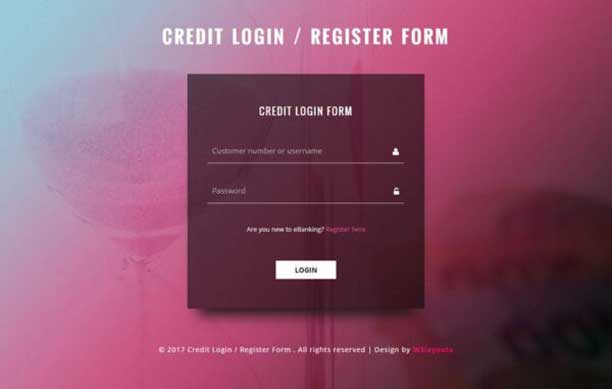
Login and Register Form a Responsive

When you need to create a login and registration system that is available on the same page. The Adobe Sign-In module has a flat, clear interface. After clicking the “register here” link, the login screen will appear on the same page in a more immersive way.
This is a 100% responsive banner widget, which can be seen across all machines and all display sizes. The elegant scrolling kind on this widget is backed by wonderful content material.
HTML5 & CSS3 Register Login Responsive

Use a Flat Responsive Widget Template and get Login/Register panels, as well as a beautiful design. This template is developed with HTML5 and CSS.
The widget template is free and comes with a blue background that looks great. The overall design has Social Login icons too.
Flat Signup / Registration Form in HTML and CSS3

A flat responsive widget template is an excellent option for your website. This design will attract attention and engage users, making it a necessity for your small business website.
This template is developed using HTML5 and CSS3. It is available for free download, and it also will work well with your business website.
Responsive Login & Registration Form In HTML & CSS

Here is a responsive and attractive login form that also incorporates JavaScript for a better outcome. This project provides mobile-optimized features.
It’s designed to help you move the login form to the registration form and the registration form to the login as well, without changing the URL.
Responsive Animated Login Form Using HTML / CSS & JavaScript

Forms can be created using HTML and CSS, as well as JavaScript. You can create a responsive registered form in the same way by using different tactics. Use the code below to download the HTML or CSS necessary to create registration and login forms.
Material design sign-up form

The signup form is created in HTML and CSS3, and it has all the professional elements of a signup or registration form. You can use the same to create a login form, by adding a couple of lines of JavaScript.
Login and Registration Form with Tabs

You can create a professional login and registration form with HTML, CSS3, and JavaScript. It’s a simple tab-based system to display the login and registration form on one page. In order to create a web page, you need to know HTML and CSS3.
Multi-Steps Registration Form

This registration form features a series of steps, visible to the user as they proceed through their registration. To add features to your blog, you must have knowledge of HTML, CSS3, and JavaScript/jQuery. You can view the source code below.
Signup Form Flat Template

We provide a Signup Login Form Template Widget which is available on your website and make your website sign-up form seem to be Flat.
This widget contains HTML5, CSS3, and comparable net applied sciences. It is free to install and use on your website. It includes the HTML CSS Sign-In Widget, which can be used on your website.
Sign Up Form with validation

Inside this project, the registration form uses three technologies: HTML, CSS3, and JavaScript. Validation will be used on the form and the user needs to complete it in order to register an account.
You may create a login form, but you need to know HTML, CSS3, and JavaScript. It is available in source code here.
Simple Login Form in HTML and CSS3

For ease of use, this login has a title, an EMAIL field, a password entry field with a link to the password management page, and two buttons. The button on the left confirms ‘Register’ and the button on the right confirms that you’re currently signed in by using BASIC AUTHENTICATION TEMPLATE for ONE USER.
If you like the design of Material Design, then you will be happy to see that interface and colors are based on it.
Slick & Clean – HTML5 and CSS3 Responsive Forms

Slick & Clean is a pack for HTML5 and CSS3 forms that can be customized to your needs. The pack includes 14 different layouts and does not include any scripts or images, which makes it lightweight.
Vanilla Form – Modern & Responsive Contact Form

The team behind Vanilla Form wanted to create a form that doesn’t require reloading the web page, so they created JavaScript to ship data quickly. It has been designed for speed and ease of use.
Vanilla Form is a lightweight and responsive form builder. It is simple to use and makes the best use of modern HTML5 components. Vanilla Form reveals the capabilities of your website on all digital devices. Check this live demo with your cell phone.
Vanilla Form is not distracting, but it’s still safe from spambots. There’s no annoying captcha because of the built-in anti-bot protection, so you can use this form without fear of receiving unflattering messages.
Formplexy – CSS Forms with Validation & WP Support

Create clean, user-friendly login and register forms. It’s a quick CSS type with jQuery validation and error handling. Social buttons are included as well as forgotten password recovery. All are built with jQuery and Bootstrap.
Flux – Login&Register Form with jQuery Validation

FLUX is a powerful, environmentally friendly authentication kind that will allow you to quickly include an authentication page to your website or challenge. It may work for any type of website and be used for any website.
The program is visually captivating and easy to customize the color and the design. Comes with an easy design that strives for performance. It also makes life easier for little net builders or site makers. FLUX has a variety of different options to make your website more secure.
Clean Registration Form in HTML and CSS3

It’s an attractive and clean registration form, you can also use it for login purposes as well. It’s developed in HTML and CSS3 only, you can get the source code below.
Registration Form Design in HTML and CSS with Code

That’s the Registration form It’s clean and also transplant form behind the form has a background image. If you’ve knowledge of HTML and CSS3, then you can easily change it if you want.
You can use it on your project without writing a bunch of HTML and CSS3 codes If you want to save time. you can check the source code below.
Responsive Signup Form in HTML and CSS

It’s a fully responsive Signup form in HTML and CSS, If you want to use that to create a login form you can do that. But you must have a knowledge of HTML and CSS3. So, It’s a clean and professional registration form, that I’ve made using HTML and CSS3, you can get the source code below.
Responsive Login Form in HTML and CSS

Guys, here is another responsive login form in HTML and CSS, in this project, you will see the image on the right side and the left side have Social icons, input fields, etc.
You May Also Like:
- HTML CSS Project For Beginners
- Best HTML CSS Website Templates
- How to Create Registration Form in HTML and CSS3
- Responsive Drop-down Menu Download Free
In this project I’ve used a dark gray color combination, If you want to change it you can do that. But, I like the color so, I’ve used it on this project. You can get the source code below.
Login and Registration Form in HTML and CSS

here is another login and registration form in HTML and CSS, It’s fully responsive with font Icons. It’s a full darkness login and registration, you can get it from below. hope it’s very helpful and beneficial for you.
Login and Registration Form with Background Image
Here is a clean, responsive, and attractive login and registration form with the background image. Inside they have a font with awesome icons that look so beautiful. Inside you can move to the login form to signup and signup to log in as well. If you want to another field inside the form you can do that.

Sliding Login and Registration Form with Background Image

Recently I made another sliding login and registration form using HTML CSS and JavaScript. Inside the project, you will get a login and also signup form. It’s a sliding project, you can click on the signup button to display the signup form and then you can click on the login button to display the login button. So, You can add it to the project.
Conclusion
I’ve shared with you HTML CSS Form templates for free and also paid, you can choose which one is best for you. When you select the particular HTML CSS Form template, you can easily integer in your project.
If you’ve ideas or knowledge in HTML and CSS3, then you will be able to make attractive and professional forms.










